Win32プログラミング講座 〜 Step4. RADツールに初挑戦 〜
今まではMessageBox関数のみを使用した素朴な画面出力でしたが、ここで本格的なGUIプログラムの開発に挑戦してみましょう。「いろんな種類のウィンドウを、関数やらをいくつも使って生成するやつでしょ?」なんていう方、お絵かき感覚のウィンドウ デザインを是非、お試し下さい。
プロジェクトを生成してみよう
RADツールを利用するためには、ノーマルウィンドウをベースにしたプロジェクトを作成する必要があります。作り方は至って簡単、新規作成でプロジェクトを選択し、後は画面の指示に従って設定を施すだけです。さっそく、プロジェクトの作成をしてみましょう。

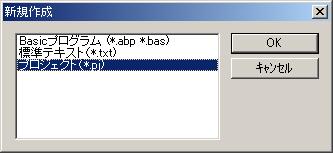
新規作成でプロジェクトを選択し、OKボタンをクリックします。

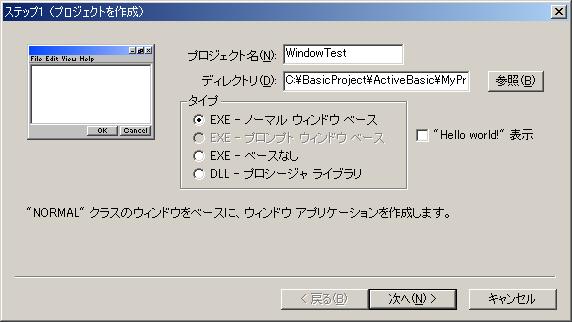
プロジェクト名、保存先のディレクトリを設定します。プロジェクト名は "WindowTest" などとしておきます。「EXE - ノーマル ウィンドウ ベース」にチェックが入っていることを確認し、「次へ」ボタンをクリックします。

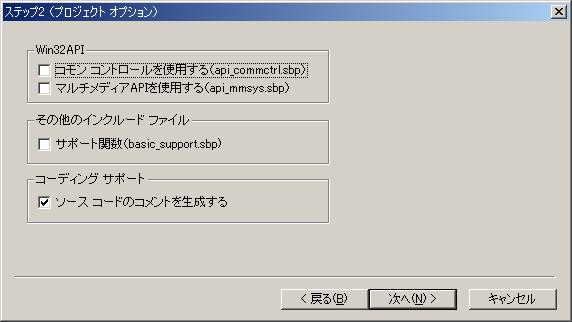
ステップ2では、特に設定する個所はないので、そのままの状態で「次へ」ボタンをクリックします。
ステップ3は、プロジェクト生成情報が表示されるだけなので、「完了」ボタンをクリックします。

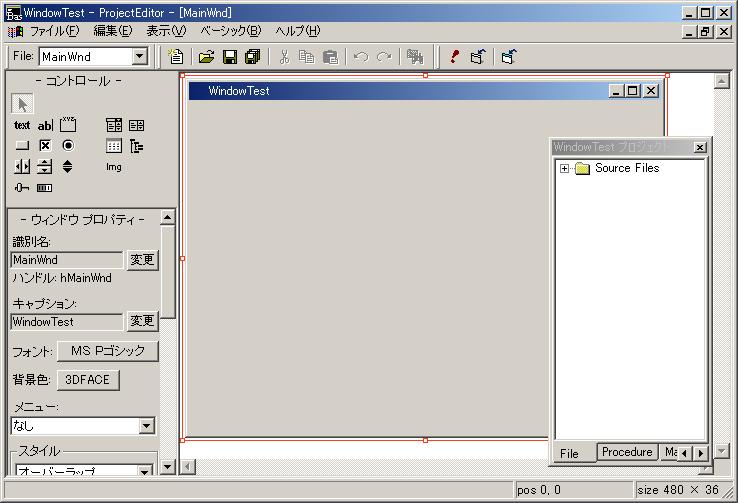
ここからウィンドウに対して様々なコントロールを貼り付けていくのですが、その前にこのウィンドウが正常に動作するのかどうか、コンパイル、実行を試してみましょう。コンパイル、実行の手順は前までのページと全く同じです(忘れてしまった方はステップ0で再確認を)。
コンパイルして生成された "WindowTest.exe" を実行すると、以下のようなウィンドウが表示されます。「閉じる(×)」ボタンをクリックすると、プログラムは終了します。

ウィンドウ上で "Hello world!"
コントロールの中でも文字を表示するだけという最も原始的(?)なスタティック テキスト コントロールを利用して "Hello world!" をやってみます。
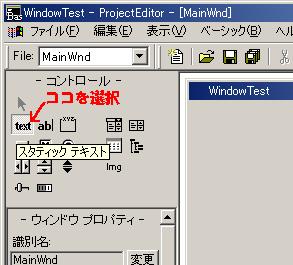
RADツール画面左上の「コントロール」一覧からスタティック テキストを選択します。

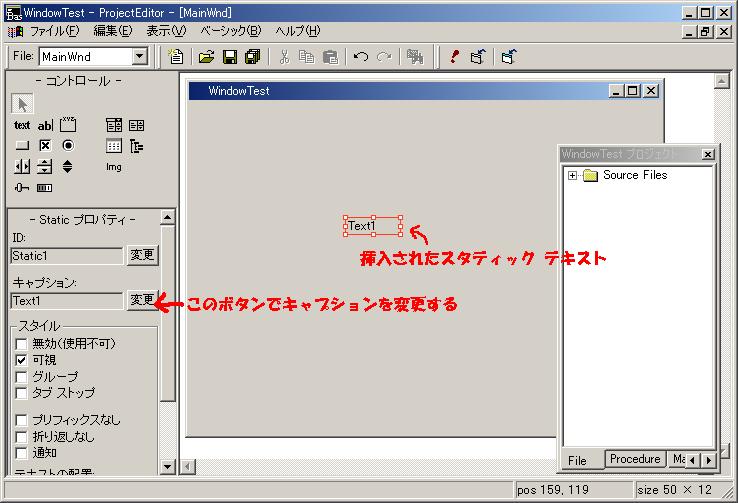
スタティック テキストが選択されている状態で、ウィンドウ内の適当な場所(真中あたり)をクリックします。これでスタティック テキストを挿入することができましたね?
次に、"Text1" という表示を "Hello world!" に変更する作業を行います。「Static プロパティ」のキャプションの変更ボタンをクリックします。


これでスタティック テキストの挿入と設定は完了です。コンパイル、実行をしてみましょう。なお、ここでは文字表示のサイズにあわせ、ウィンドウサイズを小さく設定してあります。ウィンドウ サイズはRAD画面のウィンドウの右下をドラッグ&ドロップすることで変更することができるので、試してみて下さい。

トップへ戻る