Win32プログラミング講座 ~ Step13. アプリケーション アイコンを設定する ~
今回は、自作アプリケーションの作成をしたらまずは行いたい項目「アイコンの設定」についての解説をします。コーディング作業はなく、とても簡単ですので、5分で終わってしまうかも!?
ステップ11で作成したTextEditorのプロジェクトファイルを再利用し、アプリケーション アイコンの説明をしていきます。といっても、TextEditor以外のプロジェクトを使ってもらってもなんら差し支えありません。
なにはともあれ、アイコンファイルがなければお話にならないので、まずは作ってみましょう。アプリケーション用アイコンの編集にはKH Image Editorなどのソフトウェア(フリー)がお勧めです。「作るの面倒~」な方は、サンプルを用意しましたので、ご利用下さい。
 TextEditor.ico
TextEditor.icoアイコン サンプル(右クリック&「対象をファイルに保存」をクリック)
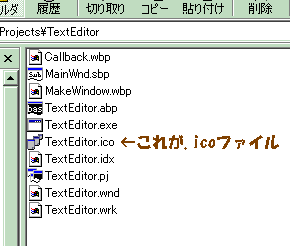
アイコン ファイルは、32*32、16*16の2枚を組み合わせたりすることもできるので、色々とアレンジできれば面白いですね☆アイコン ファイルを作ったら、それをTextEditorプロジェクトのフォルダ内にコピーします。

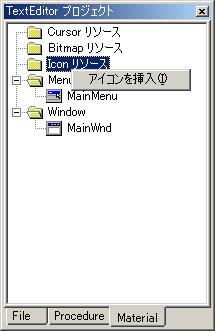
プロジェクト(TextEditor.pj)を開き、プロジェクト ビューのMaterialタブを表示させます。そこに、"Icon リソース" というフォルダがありますね?それを右クリックし、「アイコンを挿入」をクリックします。


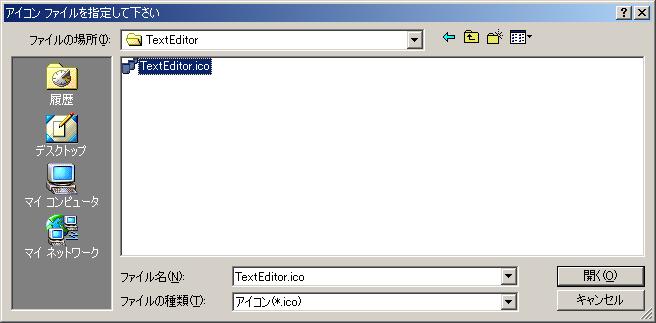
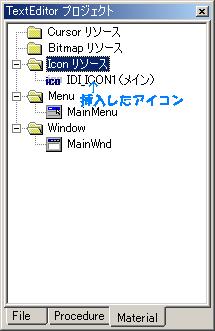
先ほど作成したアイコン ファイル "TextEditor.ico" を選択し、「開く」を押します。と、、"Iconリソース" が追加できましたね?

作業はこれだけ、①アイコン作って、②挿入する。だけです。驚くほど簡単でした。最後にコンパイルを行っておきましょう。

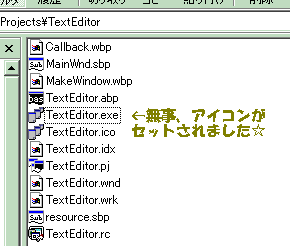
エクスプローラでEXEファイルを見てみると、アプリケーション アイコンがセットされたことが確認できます。
トップへ戻る